Variables y operaciones con AppInventor


 En este tercer tutorial de Appinventor enseñaremos como utilizar variables en appinventor y hacer operaciones, ya sean con numeros simples, o con variables y tendremos realmente nuestro primer contacto sobre su "editor" de programación llamado "blocks editor", y sin enrollarnos más, comencemos!
En este tercer tutorial de Appinventor enseñaremos como utilizar variables en appinventor y hacer operaciones, ya sean con numeros simples, o con variables y tendremos realmente nuestro primer contacto sobre su "editor" de programación llamado "blocks editor", y sin enrollarnos más, comencemos!
Variables
Para ponerlo sencillo, una variable es un almacén donde puedes guardar datos que podrás usar en el programa que diseñes, las variables pueden resultar muy útiles ya que se pueden usar para almacenar las vidas del personaje en un juego, la munición, etc...
Operaciones
Creo que no hace falta decir que son las operaciones, pero si creo que hay que nombrar que las operaciones, por muy simples que puedan parecer, son de tal importancia que me atrevo a decir que sin éstas es imposible crear ningún juego que se precie, en todos hay que sumar y restar vidas, munición, y demás, pero en este tutorial vamos ver como sumar, restar, multiplicar y dividir en Appinventor.
Empezando
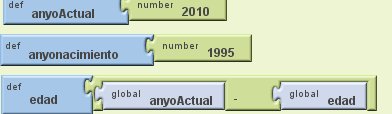
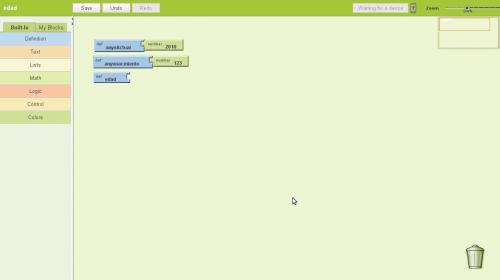
En "my proyects" creamos un proyecto llamado edad, acto seguido, nos saldrá la pantalla del Appinventor vista en anteriores tutoriales de Appinventor. y abrimos el Blocks editor, en "built-in" pinchamos sobre "Definition" y pinchamos sobre la pieza de puzzle "variable" (de color azul) y la arrastramos hasta el lienzo del blocks editor, además podemos clickar sobre dónde pone "variable" para cambiarle el nombre, que cambiaremos por "anyoactual" (no lee Ñ):
Como podemos ver, la pieza de puzzle "variable" (en la foto se ve en negro porque la estamos renombrando) tiene una consigo llamada "?", tenemos que borrarla arrastrándola a la papelera:
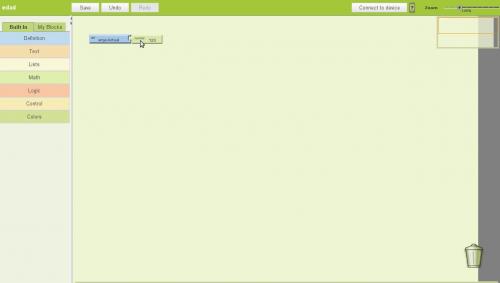
Ahora pinchamos en Built-in a "Math" y arrastramos la pieza "number 123" y la encajamos como si fuese un puzle a nuestra variable, como si se tratase de renombrar, pinchamos en el "123" de la pieza number y escribimos el año en el que nos encontramos:
Hacemos el mismo proceso para crear una variable llama "anyio nacimiento" y ponemos nuestro año de nacimiento, acto seguido creamos una variable llamada "edad":
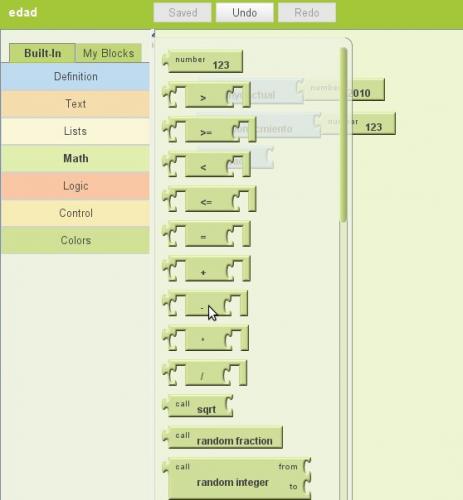
Acto seguido pinchamos en "math" y cogemos ésta pieza (señalada con el ratón):
Como podemos ver, tenemos seleccionado la resta, pero tambien podemos ver la multiplicación, división, suma, y comparaciones, como son mayor que, menor que, mayor o igual que etc, todas se usan de igual manera, asi que en este tutorial sólo haremos una resta. Ahora nos pasamos a "my blocks" y vamos a "my definitions":
Como podemos ver, son piezas sobre nuestras variables, ¿pero que hacen?, las azul claro donde pone "global" seguido del nombre de nuestra variable, son para llamarlas, y usarlas, las azul más oscuro, dónde pone "set global" seguido del nombre de la variable, es para modificarlas y cambiar los datos que almacenan. Hacemos lo siguiente para sacar nuestra edad:

Fácil!, hemos creado variables, hemos restado variables, por supuesto que sería más simple hacer ésto:
![]()
Pero entonces no habríamos dado las variables, ¿no?, espero que lo hayáis entendido bien, y recordad, cualquier duda será respondida en ésta misma noticia.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 27280 lecturas








Comentarios
Tutoriales
En el transcurso de la semana, publicaré un nuevo tutorial: Imágenes con Appinventor, lamento la gran demora, Saludos!
EDITADO: acabo de terminar el tutorial, saldrá en portada en cuánto un editor o admin tenga tiempo de moverlo
Duda inmensa con este programilla
Hola estoy creando una app que se trata de que le des a un boton y te salte google maps y diga el punto exacto de localizacion con la calle,el numero y todo en donde estés, y otro boton que te pongas una palabra y te lo busque en un pdf que le quiero adjuntar o si se puede incluir esa informacion en la app sin que vaya en pdf. Tengo ya creada la app toda la interfaz grafica pero no se como confgurar los bloques para que haga lo que yo quiero.
A ver si me podeis echar una manita que to mu perdidito, y ya no se por donde buscar. y este es el primer tuto de esta app que veo bastante completito y por supuesto en español.
Eres un crack muchas gracias , espero tu respuesta y que me ilumines el camino.
bueno...
has conseguido ponerle a la app todos los botones y eso ¿no?, la verdad es que yo no he mirado aún el tema del gps en appinventor, puesto me estoy centrando en las animaciones, visualización de vídeos, pasar de texto a voz etc, asique lamento decirte que no puedo ayudarte, y para todos los que esperan mis tutoriales, decir que tengo el codo roto, y hasta aprox el 12 de marzo no podré seguir con los tutoriales, decir que el proximo será el de poner imágenes en pantalla, y el siguiente el de sonidos, lamento los problemas que pueda causar por no poder ahcer antes los tutos...
OK muchas gracias por
OK muchas gracias por responder, si tengo toda la interfaz grafica puesta, los botones y eso.
Y sabrias decirme donde podria enterarme de como va eso del gps y de si puedo adjuntarle una base de datos para buscar cosas, que tengo en un pdf?
Cuándo estará el próximo
Cuándo estará el próximo tutorial?
Gracias
el 2 de febrero es mi
el 2 de febrero es mi cumpleaños, y planeo conseguir el galaxy S, cuando lo consiga continuaré, no creo que tarde mas de dos semanas
Gracias por la respuesta,
Gracias por la respuesta, aquí me quedo a la espera:)
cuando vas a hacer
cuando vas a hacer el próximo tutorial
De
De mostrar imágenes por pantalla, o bien reproducir sonidos y música, uno de los dos, pero no lo esperes para esta semana, que últimamente estoy muy ocupado
No se puede programar en LUA
No se puede programar en LUA o en C?
Sí
Para android también se puede programar en Lua y Phyton, y lenguajes muy potentes por cierto que supera al LuaHM con creces, ya que permite conexiones HTML, FTP, bluetooh entre otras cosas.
Lua desconozco. En C sí. Con
Lua desconozco. En C sí. Con el NDK. Sino en Java con el SDK.
Un saludo.
Gracias moikop ;)
Gracias moikop ;)
el siguiente
el siguiente tutorial será de la pantalla: imprimir imágenes y variables.
Alfin
Alfin en portada! gracias al editor ue lo haya subido
PD: Appinventor (las pp en minúscula)