Imágenes con Appinventor


En éste 4 Tutorial con Appinventor, aprenderemos a imprimir imágenes en pantalla, porque sin gráficos, dime tu que juego o aplicación puedes crear,y aprenderemos a diferenciar de poner una imagen de "fondo", a poner una imagen "en" el fondo, y cambiar la imagen del icono de nuestro programa y sin más rollos, empecemos cuánto antes, que este tutorial hay varias cosas que asimilar y comprender.
Diferencias entre poner una imagen en el fondo, o ponerla de fondo
La diferencia es clara, cuándo ponemos una imagen de fondo, dicha imagen se pone en el fondo para toda la aplicación, digamos que se pone como "fondo de escritorio", y poner una foto en el fondo, es colocar una imagen, sobre el fondo (el cual, se tapará), vease de ejemplo el icono de una carpeta en el ordenador, una "imagen" que se pone en el fondo, superponiendose a él y de posición modificable.
Insertando imágenes
Lo primero ya sea tanto como para poner una imagen de fondo, en el fondo, o de algún personaje tenemos que adjuntar las imágenes en el ".apk" (nuestra aplicación), en este tutorial adjuntaremos ésta:

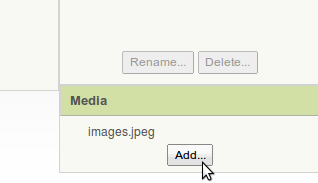
Ahora procedamos a la inserción de la imagen, pinchamos en "add" en media (abajo, a la derecha):

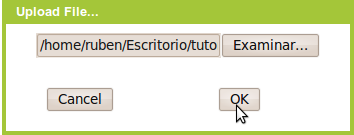
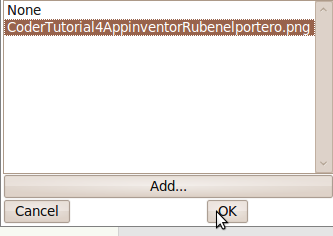
Acto seguido nos saldra una ventanita, le daremos a examinar y seleccionamos la imagen (se usa el mismo procedimiento para subir sonidos o música) y damos a ok para que se comience a adjuntarse:

Despues, nos aparecerá en la lista de media:

Insertando imagen en el fondo
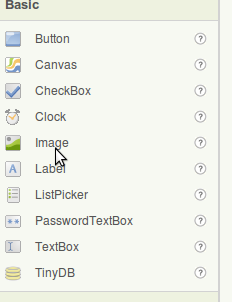
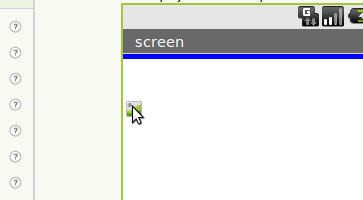
Lo primero, a nuestra izquierda, en la paleta "basic" pinchamos y arrastramos el icono "picture" hacia la pantalla virtual del móvil de Appinventor (como si se tratase de una carpeta de un ordenador):


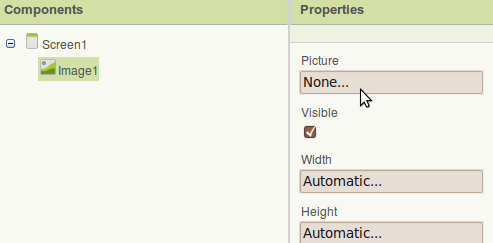
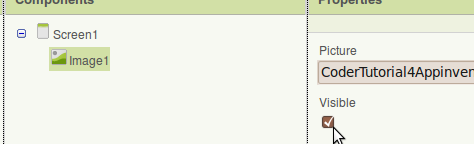
Nos dirigimos a propiedades a nuestra derecha, y en "picture" pinchamos y elegiremos de nuestra lista de media, la imagen a poner:


Las demas opciones (height, width) se ponen en automático para que se ajusten a la imagen que pongamos, en "visible" lo marcamos para que a la hora de poner la aplicación en nuestro móvil se pueda ver, y listo!
Insertando una imagen de fondo
Lo primero, nuestra imagen "rubenelportero" la he girado para que quede mejor como imagen de fondo:

Tras adjuntarla también en media como he enseñado anteriormente, desmarcamos "visible" en las propiedades de la imagen colocada anteriormente para que se vuelva invisible:

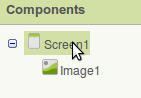
Ahora en componentes, pinchamos en "screen":

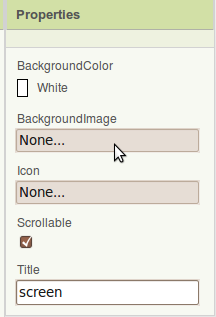
En propiedades veremos como se puede poner una imagen de fondo, y se puede modificar el icono de nuestra app, (en "icon", se recomienda que sea 50x50 o 25x25)

Y asi queda nuestro fondo:

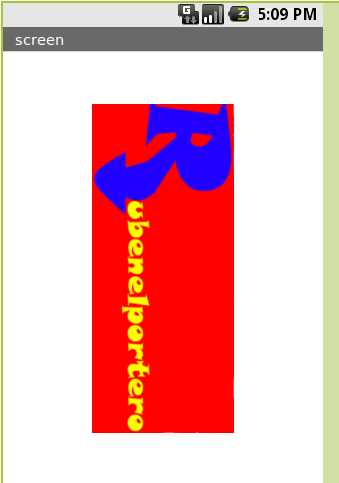
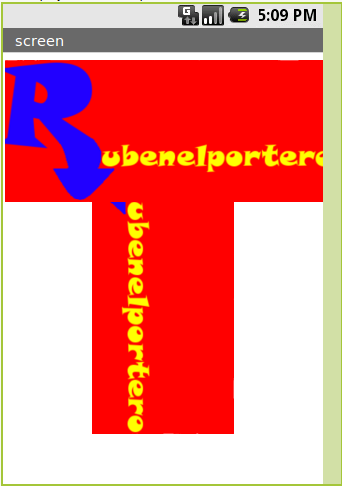
Si marcamos nuevamente la casilla "visible" de la imagen, podremos ver claramente la diferencia entre poner de fondo, y poner en el fondo:

Eso es todo, cualquier duda o sugerencia, comentar en la noticia y os responderé personalmente, el próximo tutorial: Sonidos con Appinventor
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 23710 lecturas


Comentarios
Cuando uso una imagen como
Cuando uso una imagen como fondo de la app, se me corta en los arrangement que uso, tanto verticales como horizontales, es posible poner una imagen y que este siempre de foto? es decir, debajo de botos, y de los arragaments?
Muchas graciass
Muchas graciass
¡alfin en portada!, me ha
¡alfin en portada!, me ha costado toda una tarde hacerlo!
y toda
Y toda otra tarde pasarlo ;)
Saludos