Como mostrar imagenes en Java/Eclipse

Despues de saber como mostrar un Hola Mundo por la pantalla de nuestro android, el siguiente paso será mostrar una imagen. Es mas sencillo de lo que en principio parece, ya que se asemeja mucho a la forma de usar Visual Basic y su arrastrar y soltar. Ya podremos presumir de movil con nuestra propia apli con imagen!
Huelga decir que para seguir este tutorial necesitaremos tener instalado la ultima version del SDK de Android y tener instalado Eclipse y el plugin ADT en tu Windows o Linux.
Empezaremos creando un nuevo proyecto de Android y nos iremos a la carpeta "Drawable" (si no existe, la creamos) y borraremos el icono que viene predeterminado para poner uno personalizado, en este caso pondremos el logo de scenebeta (disponible en el paquete descargable que está al final del tutorial). En esta carpeta estarán alojadas todas las imagenes del proyecto. Para borrar el icono daremos Boton derecho del raton -> Delete:
*Clic para agrandar
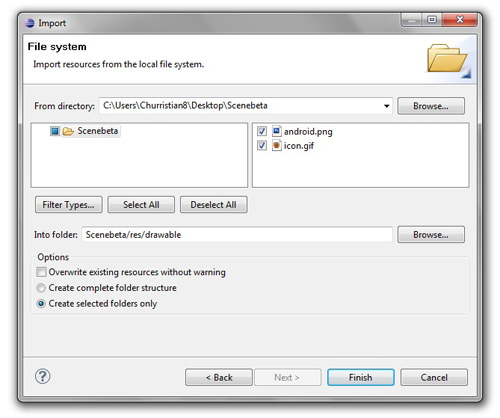
Una vez borrado, procederemos a instertar (o mejor dicho, importar) todas las imagenes del proyecto. En nuestro caso, el icono y la imagen que aparecerá en pantalla. Daremos clic derecho sobre nuestra carpeta Drawable y pincharemos en "Import..." Nos aparecerá una pantalla como esta:
*Clic para agrandar
Seleccionaremos "File System" y pincharemos en "Next >" Otra pantalla nos aparecera, en la que seleccionaremos la ubicacion de las imagenes en nuestro ordenador:

*Seleccionamos con los ticks y damos a "Finish"
Ahora vamos a decir a la aplicacion qué icono tiene que usar. Esa informacion se da en el AndroidManifest.xml
*Clic para agrandar
Como podemos ver en la imagen anterior, la pantalla que nos muestra esa informacion esta en la segunda pestaña (Application, al lado de Manifest). El valor a cambiar es el de Icon. Podemos escribirlo a mano poniendo la ruta empezando por arroba "@" y sin poner la extension del icono. Guardaremos el AndroidManifest.xml y nos iremos a res -> values -> strings.xml
*Clic para agrandar
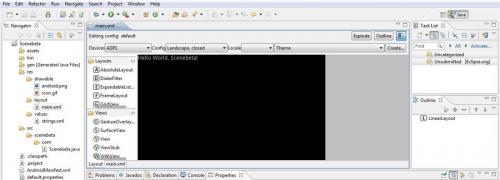
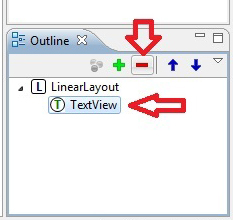
Nos muestra un Hello World predeterminado que no nos interesa, recordemos que eso ya lo sabemos hacer y que nuestro objetivo es mostrar una imagen, asi que lo eliminaremos tal y como muestra la imagen:

*Seleccionamos TextView y le damos al menos
La pantalla principal se nos quedará en negro. Es el momento de añadir la imagen.
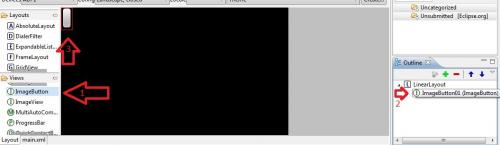
Como hemos podido observar, al lado de lo que seria nuestra pantalla del movil (donde antes ponia "Hello World") tenemos dos bloques. Usaremos el de la parte de abajo.
Pincharemos en el que dice "ImageButton" (Flecha nº1) y lo arrastraremos a la pantalla negra. Se nos creará un boton (Flecha nº3) que terminará siendo nuestra imagen. Pincharemos dos veces sobre lo que señala la flecha nº2 para editar las propiedades de ese boton.

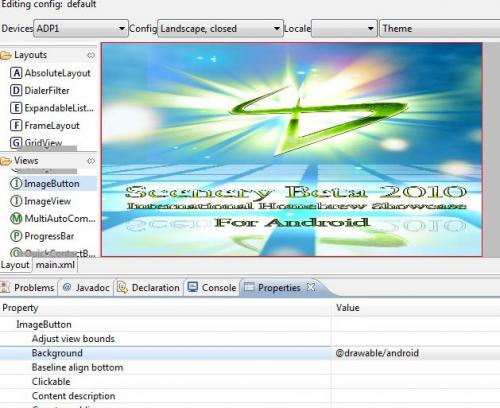
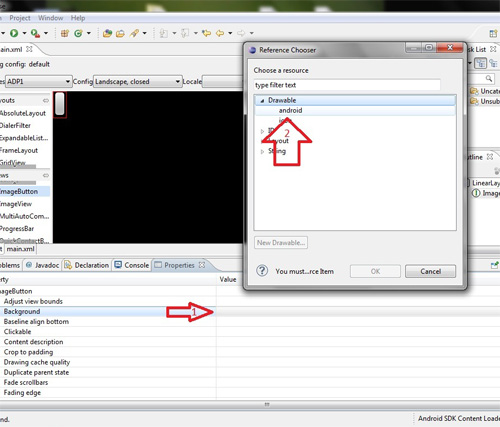
Pincharemos el casillero de Background (Flecha nº1) y seleccionaremos la imagen que queremos mostrar (Flecha nº2) y daremos a OK
*Clic para agrandar
Como podemos observar, tambien podemos poner la ruta a mano de igual manera que como lo hicimos con el icono.
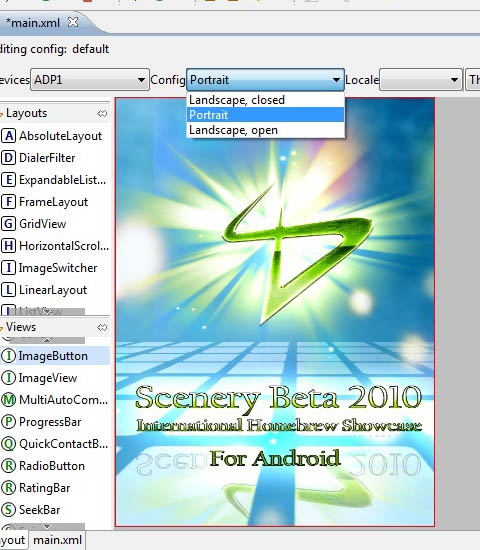
Se ve un poco mal asi que pincharemos en Portrait como se muestra en la imagen:

Ya está. Ya solo nos queda probarlo en nuestro telefono (teniendo el USB conectado) o en el emulador del SDK de Android pinchando en ![]()
Descargar imagenes para seguir el tuto (opcional) (Sólo usuarios registrados)
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 26481 lecturas