Primer contacto con Appinventor


 En éste 2 tutorial de la serie "appinventor" explicaremos y detallaremos el entorno de Appinventor, si aún no os habéis leido el primer tutorial, podréis hacerlo desde aquí. En nuestro primer contacto con Appinventor crearemos un "hello world" a la vez que nos adentramos en el "block editor", el editor del código de nuestro programa, sin decir más ¿que te parece si empezamos?
En éste 2 tutorial de la serie "appinventor" explicaremos y detallaremos el entorno de Appinventor, si aún no os habéis leido el primer tutorial, podréis hacerlo desde aquí. En nuestro primer contacto con Appinventor crearemos un "hello world" a la vez que nos adentramos en el "block editor", el editor del código de nuestro programa, sin decir más ¿que te parece si empezamos?
Nota: En cualquiera de las imágenes redimencionadas, pueden hacer click sobre ellas para verlas a tamaño completo.
Hello World
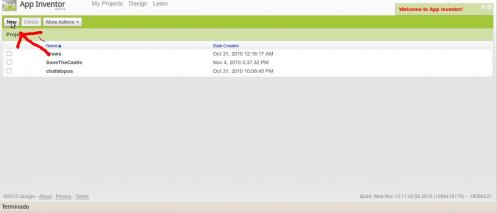
Creamos un proyecto
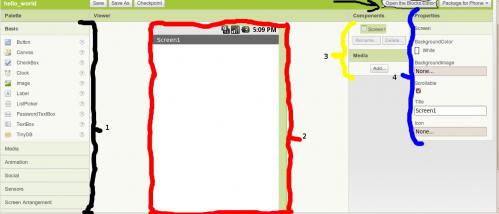
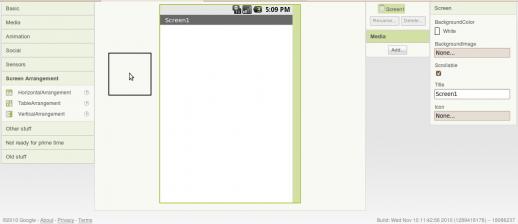
y acto seguido veremos la pantalla de inicio:
y ahora pasemos a explicar las distintas secciones del entorno de Appinventor:
1: Como el propio Appinventor nos indica, es nuestra "paleta", el sitio dónde organizadas en categorias están todas las funciones que podemos hacer con Appinventor, ya sea crear un temporizador, una caja de texto, una imagen...
2: Para entenderlo, éste rectangulo blanco es el "lienzo" de nuestra aplicación, digamos que es nuestra pantalla de nuestro móvil android, dónde iremos colocando mediante el raton los diferentes bloques, como es una imagen, texto, una caja para que el usuario escriba texto etc....
3: Arriba tenemos los componentes que tenemos actualmente en el proyecto, como lo acabamos de crear vemos que sólo existe "Screen1" que es la pantalla de nuestro móvil, digamos la "capa" inicial. Por otro lado se encuentra "media", dónde podemos apreciar el boton "add", que servirá para subir las imagenes y sonidos que usaremos posteriormente en nuestro juego, y saldrán enumerados de la misma forma que los componentes.
4: Aqui se pueden ver y modificar las propiedades del componente que tengamos seleccionado en el punto 3, como está seleccionado "screen1" podemos ver en las propiedades de dicha capa, que son el fondo, el titulo, el icono de la App a crear...
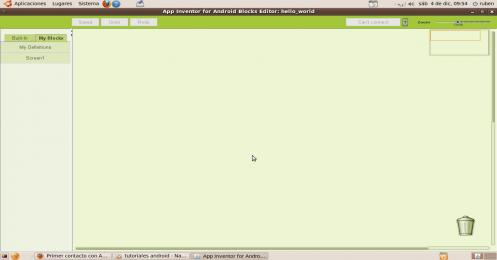
Y ahora nos dirigimos al blocks editor, en la imagen que ya he puesto sale seleccionado arriba a la derecha, pinchamos sobre ese boton, Si no tenéis instalado el Appinventor, os dará error, dirigiros aquí para instalarlo.
En la imagen podemos ver a la izquierda en la pestaña "Built-in" diversas categorias, dónde se organizan todo el código (en forma de piezas de puzzle) que podemos escribir con Appinventor, que pasan desde definition (funciones, variables etc) hasta colors (colores), pasando por text (leer texto, cambiarlo, modificarlo...), por lists (crear listas, editarlas...) math (operaciones matematicas, comparaciones de variables, etc) Logic (true, false, or...), control (ifs, elseif...) y no te preocupes si todo ésto te suena a chino, que tutorial a tutorial, te lo enseñaré todo respecto a Appinventor.
Acto seguido pinchamos sobre la pestaña "My blocks" y se os abrirá ésto:
En ésta pestaña podremos observar nuestros bloques creados (anteriormente hablamos de ellos, como "componentes" en el punto 3 del Appinventor), al seleccionar el componente tendremos diversas opciones, también se encuentra (siempre visible) la pestaña "mis definiciones", en ésta categoria se encuentras nuestras variables, funciones, etc creadas en la pestaña "Built-in", Ahora volvemos al navegador con Appinventor, y proseguimos con el tutorial:
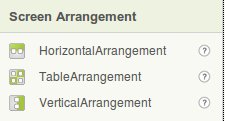
A la izquierda, en la paleta pinchamos sobre la categoria "Screen Arrangement":

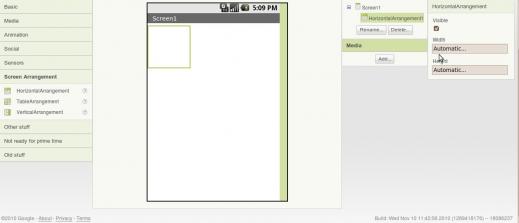
Los "Screen Arrangement" son por asi decirlo "huecos" que se rellenan con bloques (componentes como cajas de text etc), porque si ponemos un bloque tal cual en nuestro programa, se centrará arriba a la izquierda, y se nos amontonará todo de la manera mas fea y horrenda posible (todo a la izquierda, arriba) y no queremos eso ¿verdad?, pues elegiremos como queremos ordenarlo, como horizontal, en forma de tabla, y vertical, para el hello world usaremos el horizontal, pinchamos sobre el y lo arrastramos como si fuese un archivo de nuestro SO (click y sin soltar mueves el ratón) al lienzo, tal que así:
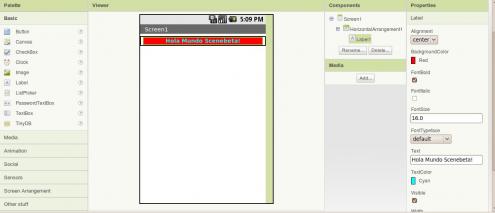
En propiedades, (donde está situado el raton), en Width pinchais sobre el y acto seguido seleccionais "fill parent", después en la paleta seleccionais la categoria basic y arrastráis el elemento "Label" dentro del rectangulo de "HorizintalArrangrement1" tal y como lo pone en los componentes (punto 3 anterior, arriba a la derecha) ahora, teniendo seleccionado Label de componentes, en propiedades cambiamos: "Alignment" a "center", "Width" a "fill parent", y "text" por lo que quieras, también puedes cambiar el tamaño de letra, el color de la letra, el color del fondo etc, pero eso te dejo investigarlo por tu cuenta, así me ha quedado ami:
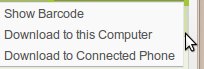
Y ahora, por último, arriba a la derecha, en el boton "Packcage for Phone" pinchamos y veremos tres opciones:

En "Show Barcode" nos saldrá un Barcode, que podremos leer con una aplicación para ello en nuestro android (como puede ser Barcode Scanner) y descargar e instalar la aplicación directamente desde nuestro móvil, si tenemos enchufado el móvil a nuestro ordenador en éste instante, podemos darle a "Download to Connected Phone", y se instalará en nuestro ordenador, y por último, "Download to this Computer" que descargaremos nuestra aplicación en formato ".apk" a nuestro ordenador, y eso es todo en éste tutorial, nos vemos en el siguiente!, y no dudes postear dudas y preguntas en la noticia.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 11135 lecturas









Comentarios
Acabo de realizar mi hello
Acabo de realizar mi hello world
Espero que sigas con estos magníficos tutoriales.
Gracias y saludos!
no lo dudes
seguiré haciendo tutoriales, ahora mismo estoy a mitad de uno :D
Esto es como programar con
Esto es como programar con visual basic vdd?
bueno
sí, más o menos sí
Programa
Donde esta el link de descarga? quiero crear un juego x3
aqui
tienes los pasos para instalarlo: http://android.scenebeta.com/tutorial/introduccion
:D
alfin en portada! :), espero que os guste a todos, y si tenéis alguna duda, no dudéis en preguntarla